愛知県一宮市のお寿司屋
楽山様のホームページを制作させていただきました。

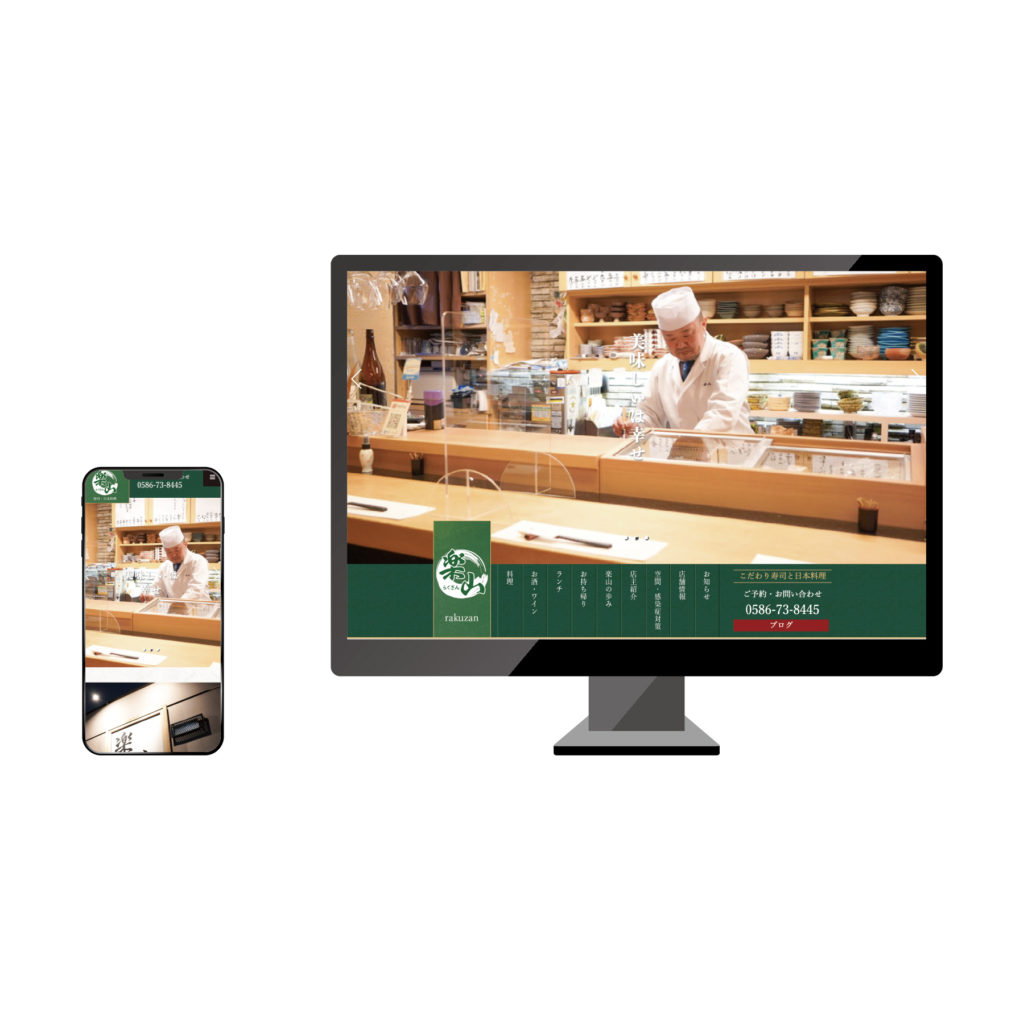
レスポンシブサイトに完全リニューアル
リニューアルにいたった経緯
前サイトも弊社で制作させていただいておりました。
以前のホームページは、まずパソコンサイトを制作。
時代の流れでスマホサイトが必要になり、
スマホサイトのみを制作しました。
パソコンとスマホサイトが単独である状態は
2つのサイトを更新しなければならなくなっていました。
2つのサイトがあるということは
パソコンサイトにはあるけど
スマホサイトには、この内容がないということも。
レスポンシブサイトにするメリットは
ページ分散されないので
SEO対策になります。
検索上位になりやすいということです。
一番効果のでる
最新のホームページにしたいということで
今回レスポンシブサイトに
リニューアルのご依頼をいただきました。
ディレクション
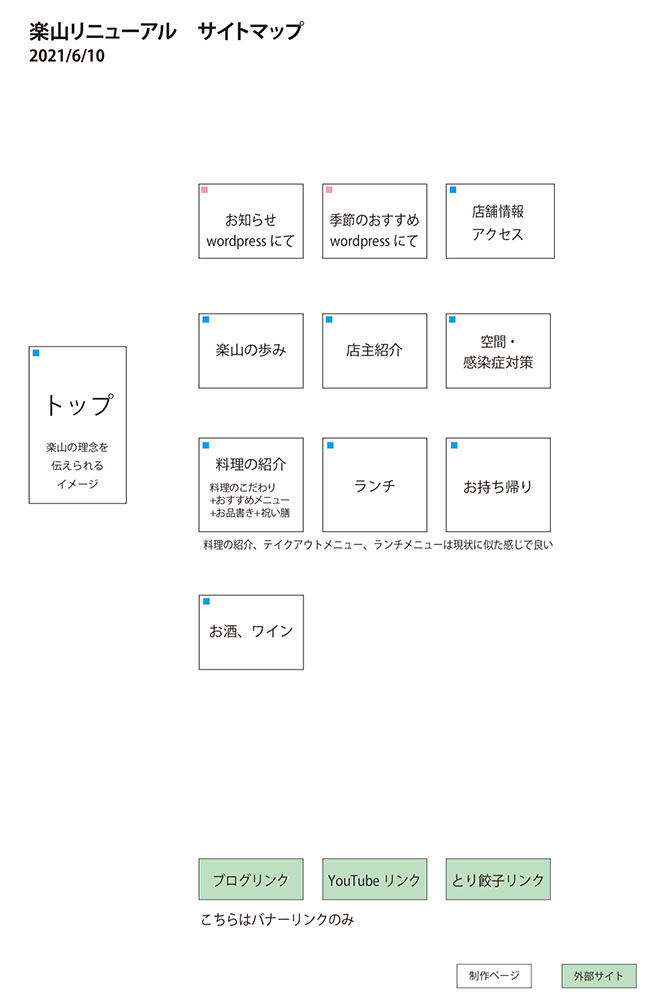
サイトマップ
どの内容が必要で、どの内容が必要でないかを
ヒアリングしながらサイトマップを制作しました。
楽山様のサイトで必要なページ
不必要なページを客観的に考慮しました。

ワイヤーフレーム
今回、楽山様の方でコピーライターとカメラマンを手配。
そのため
全体のフレームワークを制作して
各ページの写真と文字を共有しました。
徐々に内容をまとめながら
ページディレクションをおこないました。

デザイン
デザインは寿司と日本料理のお店ですので、
ポイントごとに縦書き、
フォントを和風の明朝体にしました。
和食や寿司屋さんの
他のお店と比べても、
楽山様のホームページをみて
足をはこんでもらえるデザインを目指しました。

パソコン

トップページ
スマホ


コーディング・プログラミング
パソコンではウィンドウの幅100%に写真がなるようしました。
スクロールしても固定された背景写真。
読み込むときにアニメーションする画像など
見ていただけるお客様にたいして
印象にのこる工夫をしました。
もちろんスマートフォンでの表示にも対応させております。
パソコンのナビ部分から、
スマホのナビ部分に変化すること一つにとっても
こだわりをもってコーディングさせていただきました。
とくにパソコンは縦書きから、スマホは横書きへの変化が
なかなか難しかったです。
SEO対策もほどこし
アクセス解析も対応。
WordPressで、
お知らせや季節のおすすめを
楽山様と弊社協力して更新できるシステムも導入。
まとめ
ご依頼いただいてから、コロナ過での制作でした。
楽山様、コピーライター様と
ZOOMでのうちあわせを
何度もさせていただきました。
2021年4月〜7月と4ヶ月ほどかけて制作。
どのようなページ構造にしたらいいか
サイトマップ・ワイヤーフレーム。
どのようなデザインにしたらいいか。
レスポンシブサイトでの見せ方。
このサイトが
どのようにしたら
よくみてもらえるか、
時間をかけて考えました。
結果かなり良いホームページができました、
制作にご協力していただいた方々に
たいへん感謝しております。
